Коллеги! С вами , руководитель интернет-агентства . Сегодня в рамках статьи про обновления линейки готовых интернет-магазинов и корпоративных сайтов 2.3.0. расскажу про то, как вывести товар дня на главной странице.
[spoiler]
Для чего это нужно
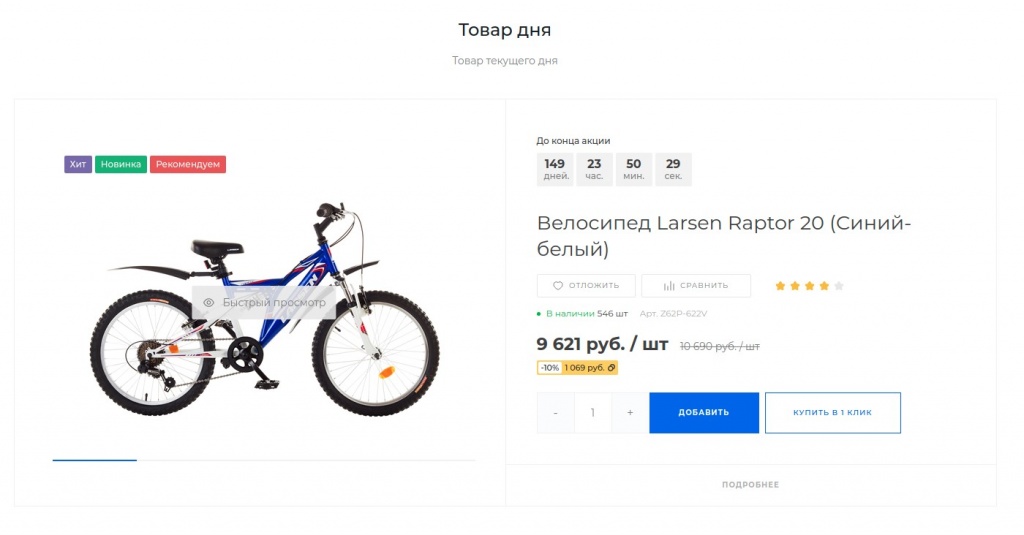
Блок позволяет вывести какой-нибудь товар из каталога на главную страницу, тем самым акцентируя на нем внимание. Выводится основная информация, цена и кнопка «Купить».

Перейдем к настройкам
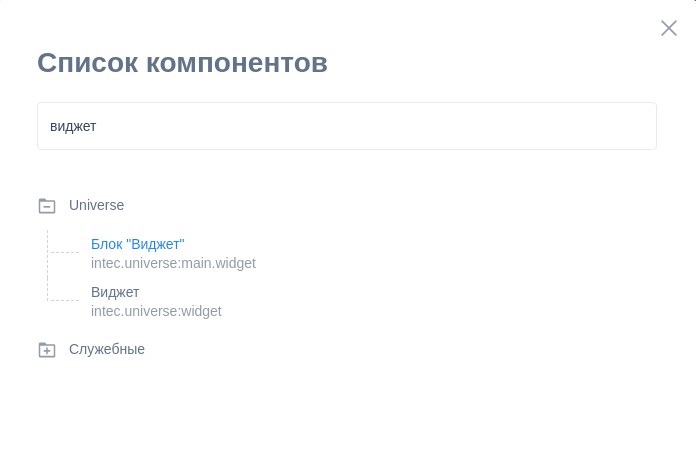
Компонент, отвечающий за вывод товаров дня - intec.universe:main.widget (Блок «Виджет»). Добавим данный компонент на главную страницу и перейдем в параметры компонента.

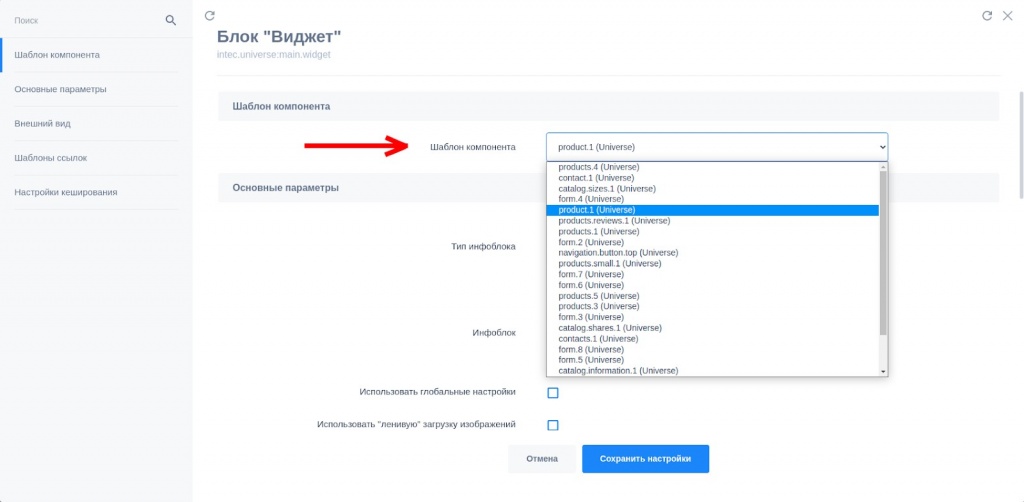
Для начала выберем шаблон компонента. Нам нужен шаблон product.1

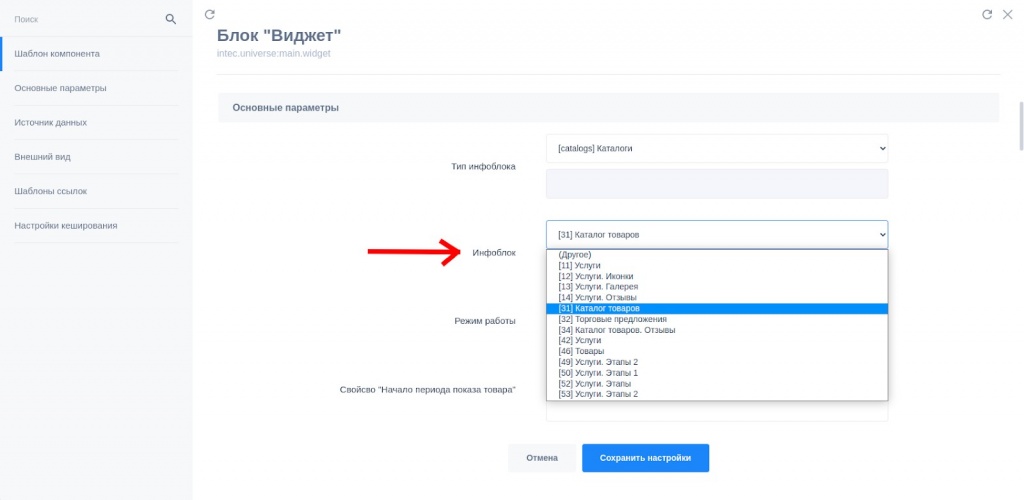
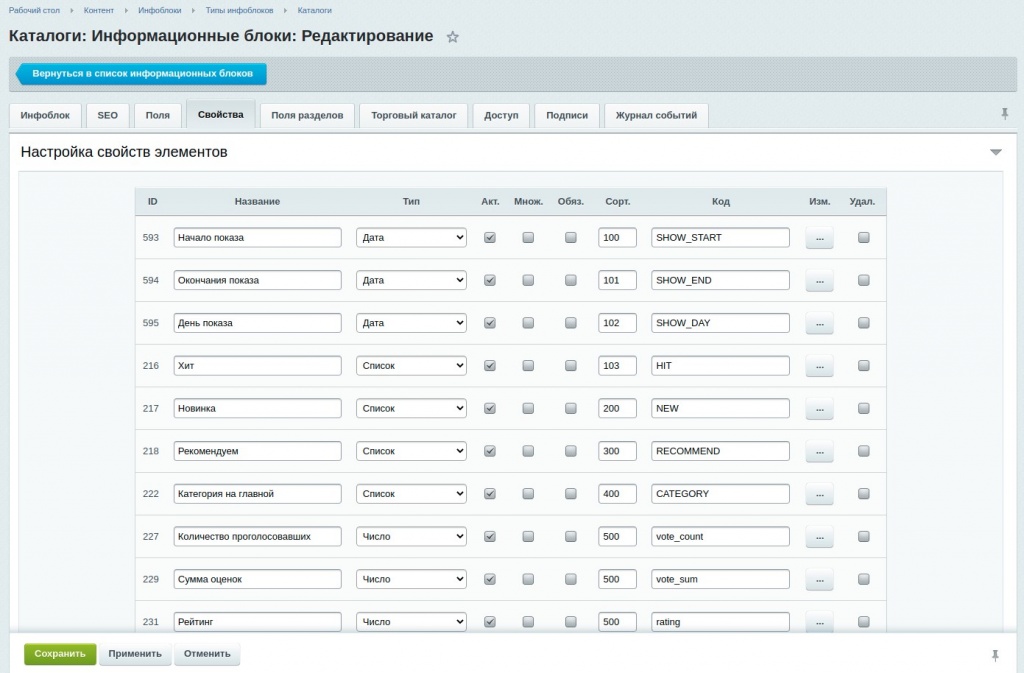
Далее укажем инфоблок, из которого будут тянуться товары в компонент:

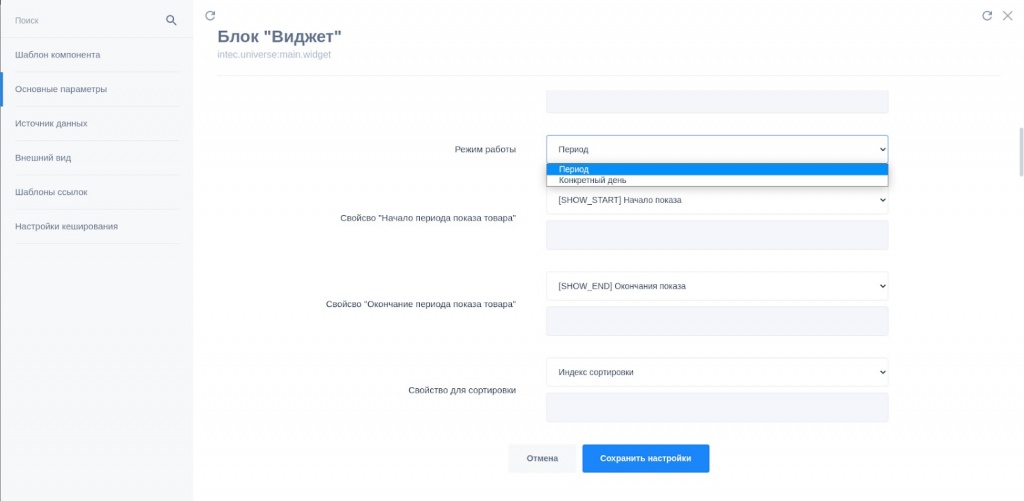
Компонент имеет 2 режима работы:
- Период - показывает товар определенный промежуток времени, определяемый разницей между значениями свойств «Начало периода показа товара» и «Окончание периода показа товара»;
- Конкретный день - показывает товар только в течение дня, указанного в свойстве «День показа товара».

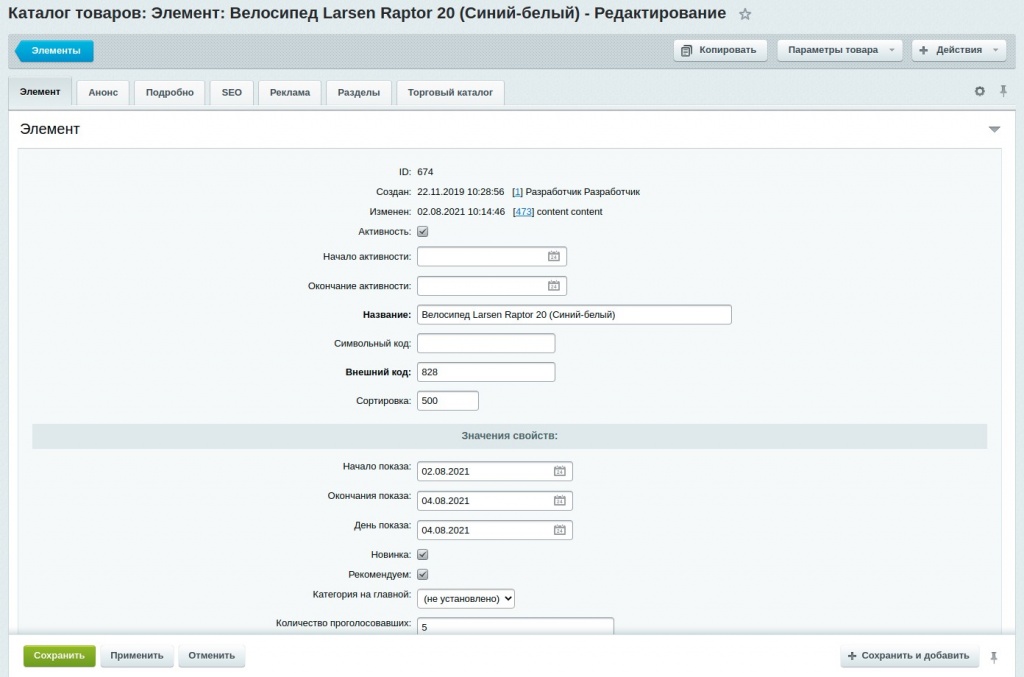
Переходим в интересующие нас товары и указываем в этих свойствах необходимые даты.

Возвращаемся к настройке компонента. Выбираем режим работы и созданные нами свойства (при выборе режима «Конкретный день» будет показано только свойство «День показа товара»):

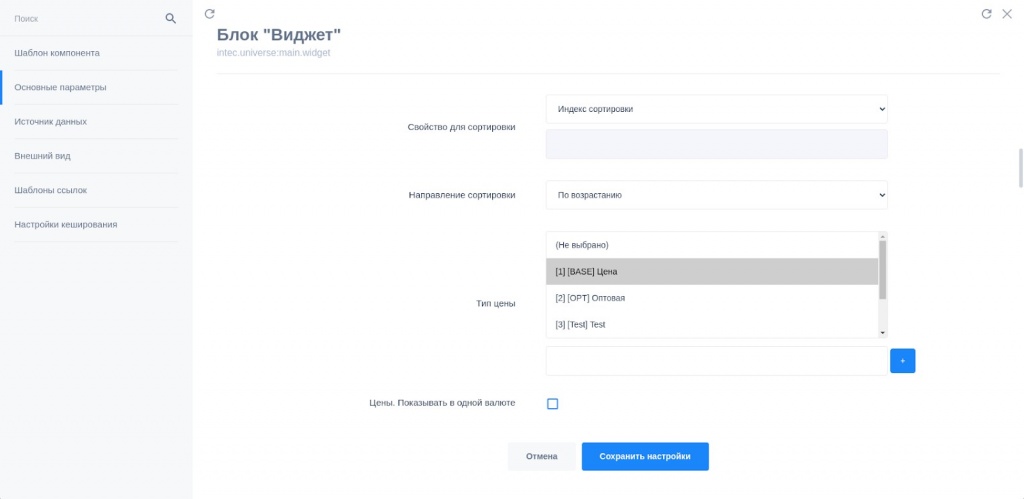
Далее указываем свойство и направление сортировки, тип и настройки цены («Показывать цены в одной валюте», «Включать НДС в цену», «Выводить цены для количества» - опционально), форму заказа, ее шаблон и свойство, подставляемое в название товара. Выбираем включать ли быстрый заказ, заполняем его настройки при использовании. Указываем путь до страницы с соглашением на обработку персональных данных, если она отличается от адреса по умолчанию.

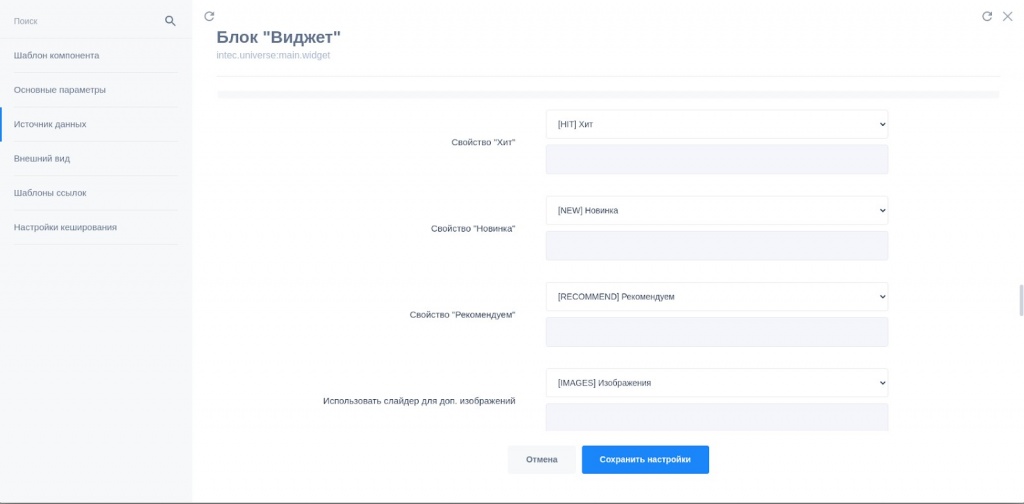
Выбираем свойства «Хит», «Новинка», «Рекомендуем», «Использовать слайдер для доп.изображений», «Артикул», «Под заказ».

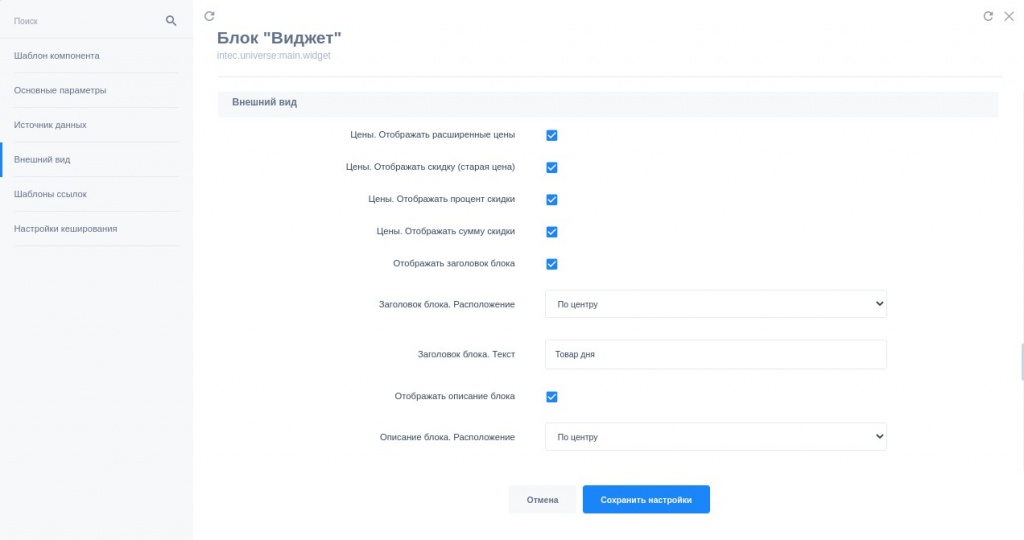
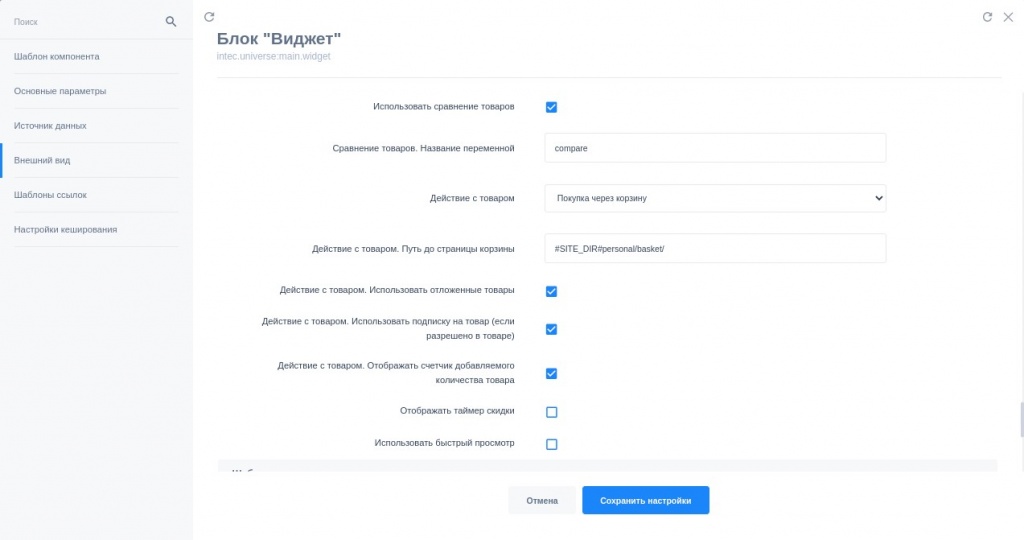
Далее идет настройка внешнего вида компонента, где настраивается заголовок и описание блока, использование ссылок, количество товара, отображать ли маркеры, рейтинг, артикул, использовать ли сравнение, выбор действия с товаром. Также можно настроить быстрый просмотр и использование таймера.

Если свойство «Действие с товаром» имеет значение «Добавление в корзину», открываются настройки для подписки на отсутствующий товар, настройки отложенных товаров и возможность включения счетчика добавляемого в корзину товара.

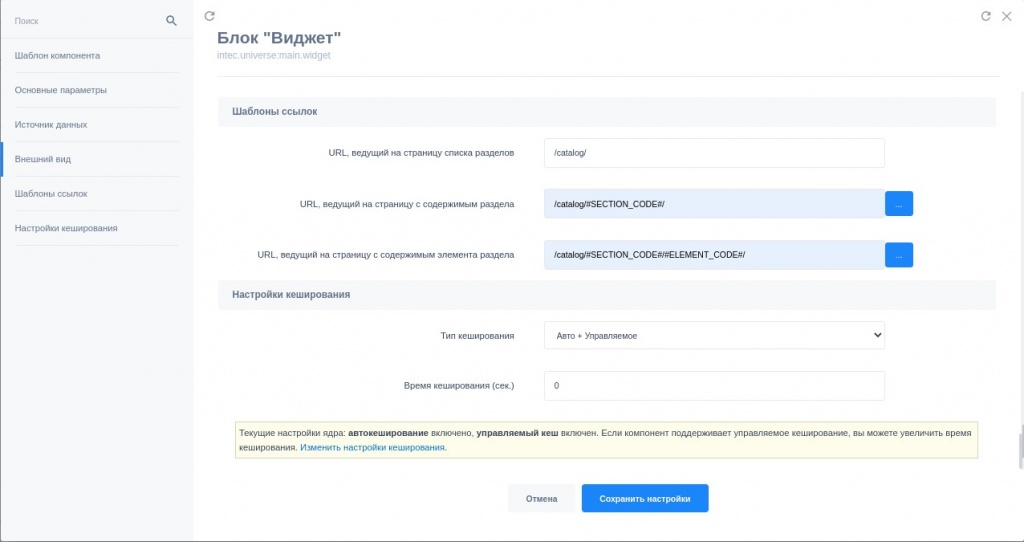
Заполняем шаблоны URL товара и настраиваем кэширование компонента (при необходимости):

На этом у меня все. Покоряйте новые бизнес-вершины вместе с IntecUniverse. Еще больше реактивных обновлений — в следующих статьях. Не пропустите!
Готовые решения INTEC:
Читайте другие наши статьи:
| По всем вопросам обращайтесь по телефонам: , , | ||
|
Хотите быть в курсе всех наших обновлений? Тогда подпишитесь на нас в соцсетях!




