Корзина
0
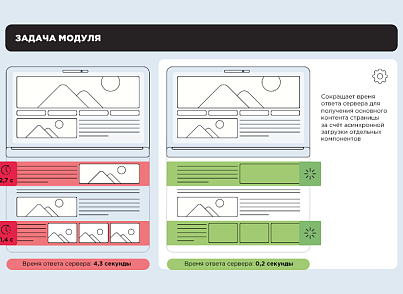
Асинхронизатор: асинхронная загрузка компонентов
Купить:
15 000
11 250 руб.
Акция действительна по 31 декабря 2025
Скриншоты
Описание
Технические данные
- Опубликовано:
- 29.07.2024
- Версия:
- 1.0.0
- Установлено:
- Менее 50 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Интернет-магазин + CRM»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
Модуль позволяет производить отложенную загрузку компонентов, тем самым ускоряя загрузку страницы. Демонстрация работы в видео в конце страницы!
Логика работы:
1. Вместо HTML исходного компонента выводится заглушка.
Заглушка может быть какая угодно - для каждого шаблона исходного компонента можно сделать свой шаблон заглушки. Важно, чтобы у контейнера этой заглушки, был определенный набор data-атрибутов (их можно найти в шаблоне .default).
2. Вместе с заглушкой выводится JS-код с функцией асинхронной загрузки исходного компонента.
Формирование этого JS-кода было убрано внутрь компонента, чтобы не дублировать его от шаблона к шаблону.
3. JS-функция асинхронной загрузки вызывается в соответствии с выбранным режимом работы.
Доступные режимы: сразу (NOW), после загрузки DOM (ONDOMLOAD), LazyLoad (LAZYLOAD)
4. В результате исполнения JS-функции асинхронной загрузки, HTML-заглушка заменяется на HTML-код компонента, полученный по AJAX.
5. После замены заглушки на актуальный код вызывается JS-событие:
document.dispatchEvent(new CustomEvent('asynchronizer.afterLoad', {
detail: {
component: component,
template: template,
params: response.data.PARAMS
}));
Демонстрация работы модуля:
https://rutube.ru/video/717c8c553e45e5a9c2e35d3a53d01d64/
Логика работы:
1. Вместо HTML исходного компонента выводится заглушка.
Заглушка может быть какая угодно - для каждого шаблона исходного компонента можно сделать свой шаблон заглушки. Важно, чтобы у контейнера этой заглушки, был определенный набор data-атрибутов (их можно найти в шаблоне .default).
2. Вместе с заглушкой выводится JS-код с функцией асинхронной загрузки исходного компонента.
Формирование этого JS-кода было убрано внутрь компонента, чтобы не дублировать его от шаблона к шаблону.
3. JS-функция асинхронной загрузки вызывается в соответствии с выбранным режимом работы.
Доступные режимы: сразу (NOW), после загрузки DOM (ONDOMLOAD), LazyLoad (LAZYLOAD)
4. В результате исполнения JS-функции асинхронной загрузки, HTML-заглушка заменяется на HTML-код компонента, полученный по AJAX.
5. После замены заглушки на актуальный код вызывается JS-событие:
document.dispatchEvent(new CustomEvent('asynchronizer.afterLoad', {
detail: {
component: component,
template: template,
params: response.data.PARAMS
}));
Демонстрация работы модуля:
https://rutube.ru/video/717c8c553e45e5a9c2e35d3a53d01d64/
Отзывы (0)
Обсуждения (0)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
Здесь пока никто ничего не написал. Будьте первым.
Установка
Требуется стандартная установка модуля.
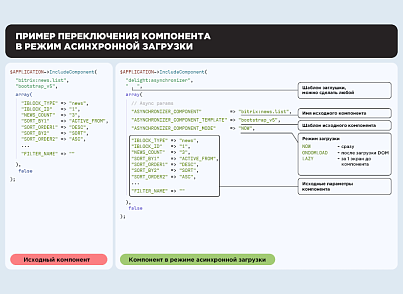
Для переключения компонента в режим асинхронной загрузки нужно:
Было:
$APPLICATION->IncludeComponent(
"bitrix:catalog.section",
"viewed",
[
"ADD_PROPERTIES_TO_BASKET" => "N",
"ADD_SECTIONS_CHAIN" => "N",
"AJAX_MODE" => "N",
...
"USE_PRODUCT_QUANTITY" => "N"
],
false
);
Стало:
$APPLICATION->IncludeComponent(
"delight:asynchronizer",
".default",
[
// Async params
"ASYNCHRONIZER_COMPONENT" => "bitrix:catalog.section",
"ASYNCHRONIZER_COMPONENT_TEMPLATE" => "viewed",
"ASYNCHRONIZER_COMPONENT_MODE" => "NOW",
"ADD_PROPERTIES_TO_BASKET" => "N",
"ADD_SECTIONS_CHAIN" => "N",
"AJAX_MODE" => "N",
...
"USE_PRODUCT_QUANTITY" => "N"
],
false
);
Пример подключения также есть в видео
Youtube: https://www.youtube.com/embed/BFGM20rNKis?si=QiNV67ZBtgOWrdsn
Rutube: https://rutube.ru/video/717c8c553e45e5a9c2e35d3a53d01d64/
Для переключения компонента в режим асинхронной загрузки нужно:
- Добавить параметры компонента:
ASYNCHRONIZER_COMPONENT - имя исходного компонента
ASYNCHRONIZER_COMPONENT_TEMPLATE - шаблон исходного компонента
ASYNCHRONIZER_COMPONENT_MODE - режим загрузки:
- NOW - сразу [базовый режим]
- ONDOMLOAD - после загрузки дерева элементов DOM
- LAZYLOAD - загрузка начнётся при скроллинге за 1 экран до компонента - Заменить имя компонента на delight:asynchronizer
- Заменить шаблон компонента на '.default' или собственный
Было:
$APPLICATION->IncludeComponent(
"bitrix:catalog.section",
"viewed",
[
"ADD_PROPERTIES_TO_BASKET" => "N",
"ADD_SECTIONS_CHAIN" => "N",
"AJAX_MODE" => "N",
...
"USE_PRODUCT_QUANTITY" => "N"
],
false
);
Стало:
$APPLICATION->IncludeComponent(
"delight:asynchronizer",
".default",
[
// Async params
"ASYNCHRONIZER_COMPONENT" => "bitrix:catalog.section",
"ASYNCHRONIZER_COMPONENT_TEMPLATE" => "viewed",
"ASYNCHRONIZER_COMPONENT_MODE" => "NOW",
"ADD_PROPERTIES_TO_BASKET" => "N",
"ADD_SECTIONS_CHAIN" => "N",
"AJAX_MODE" => "N",
...
"USE_PRODUCT_QUANTITY" => "N"
],
false
);
Пример подключения также есть в видео
Youtube: https://www.youtube.com/embed/BFGM20rNKis?si=QiNV67ZBtgOWrdsn
Rutube: https://rutube.ru/video/717c8c553e45e5a9c2e35d3a53d01d64/
Поддержка
По вопросам техподдержки и расширения функциональности модуля обращайтесь на почту dronazzz@mail.ru
При обращении за технической поддержкой обязательно указывайте ссылку на сайт и доступы в админку и FTP!
При обращении за технической поддержкой обязательно указывайте ссылку на сайт и доступы в админку и FTP!