Корзина
0
Универсальная галерея
Акция действительна по 28 июля 2024
Скриншоты
Описание
Технические данные
- Опубликовано:
- 15.02.2017
- Обновлено:
- 11.03.2022
- Версия:
- 1.1.1
- Установлено:
- 100 - 499 раз
- Подходящие редакции:
- «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Корпоративный портал», «Энтерпрайз», «Интернет-магазин + CRM»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
- Совместимо с PHP 8.1
- Да
Пользовательское соглашение
Описание
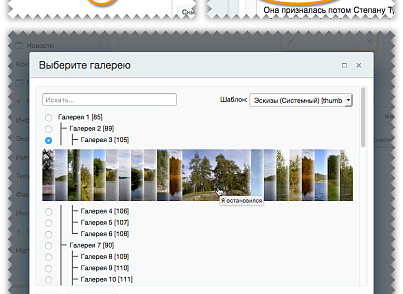
Позволяет размещать галереи при помощи визуального редактора или простого макроса ##Gid_галереи#название_шаблона#, где id_галереи является ID (идентификатором) раздела информационного блока.
Преимущества для владельцев сайтов
Справка (для контент-менеджеров) [pdf]
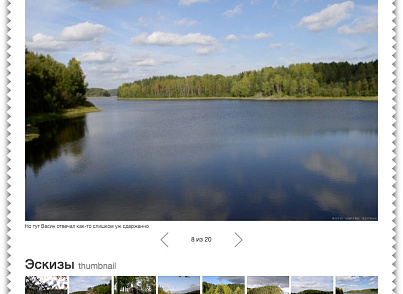
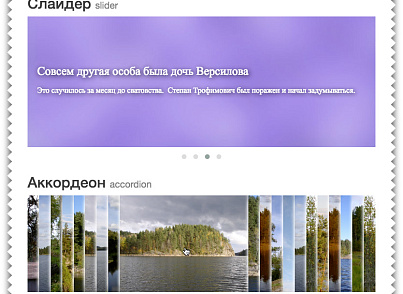
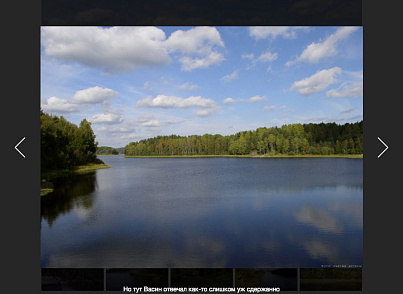
Демонстрация шаблонов
Руководство по быстрому старту (установка и использование)
Полная информация о модуле
Все модули | Twitter
Преимущества для владельцев сайтов
- Удобное размещение галерей - как непосредственно на странице, так и в внутри статей, новостей и любых текстов
- 5 шаблонов, покрывающих основные задачи (Галерея, Эскизы, Слайдер, Аккордеон, Галерея bootstrap), все шаблоны адаптивны
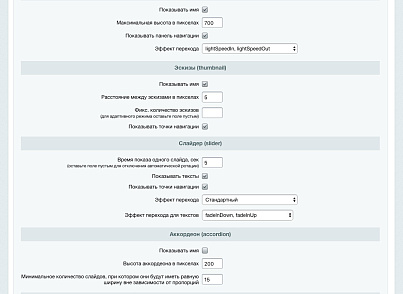
- Параметры каждого шаблона меняются в настройках модуля (Настройки > Настройки продукта > Настройки модулей > Универсальная галерея)
- Руководство по быстрой установке и настройке
- Возможность легко кастомизировать css/js код, скопировав его в шаблон сайта по определенным правилам
- Короткий понятный код
- В большинстве шаблонов используется популярная библиотека Owl carousel
- Есть шаблон для стандартной галереи Bootstrap
- Шаблоны встроенного компонента также подойдут для компонента bitrix:news.list
- Подробное описание api
Справка (для контент-менеджеров) [pdf]
Демонстрация шаблонов
Руководство по быстрому старту (установка и использование)
Полная информация о модуле
Все модули | Twitter
Отзывы (1)
Обсуждения (15)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
16 ноября 2023 10:01
16 ноября 2023 11:33
28 ноября 2022 19:05
27 ноября 2022 17:23
27 ноября 2022 17:54
26 ноября 2022 21:34
27 ноября 2022 02:36
15 ноября 2022 13:19
15 ноября 2022 13:46
Что нового
| 1.1.1 (12.03.2021) |
|
| 1.1.0 (01.09.2018) |
|
Установка
1. Создание инфоблока
Галереи должны хранится в инфоблоке, поэтому после установки модуля, для начала, его необходимо создать. Для этого:
2. Установка инфоблока(ов) в настройках модуля
Теперь необходимо указать в настройках модуля какие инфоблоки являются галереями. Для этого:

3. Размещение галерей
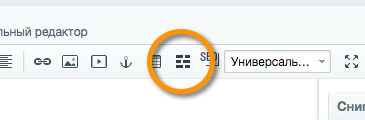
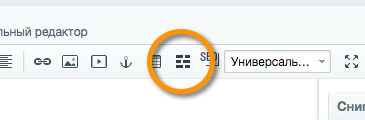
Для размещения галерей воспользуйтесь иконкой в визуальном редакторе или макросом вида ##Gid_галереи#название_шаблона#, где id_галереи является ID (идентификатором) раздела информационного блока.
в визуальном редакторе или макросом вида ##Gid_галереи#название_шаблона#, где id_галереи является ID (идентификатором) раздела информационного блока.
 Вы можете размещать галереи как непосредственно на страницах и в тексте элементов, разделов информационных блоков, так и в любом другом тексте который задается как в административной, так и в публичной части.
Вы можете размещать галереи как непосредственно на страницах и в тексте элементов, разделов информационных блоков, так и в любом другом тексте который задается как в административной, так и в публичной части.
Если у Вас возникла проблема с отображением галерей, прежде всего почитайте FAQ
Для всех стандартных шаблонов действуют следующие правила:
Галереи должны хранится в инфоблоке, поэтому после установки модуля, для начала, его необходимо создать. Для этого:
- Перейдите в административной части Контент > Инфоблоки > Типы инфоблоков > Необходимый вам тип инфоблока. Если ни один тип не подходит, создайте новый.
- Нажмите Добавить инфоблок и в открывшейся форме заполните название инфоблока и прочие параметры. Обязательно установите на вкладке Доступ - Для всех пользователей: Чтение.
- Если некоторые изображения должны будут являться ссылками, создайте свойство Ссылка типа Строка с символьным кодом url. Но данный пункт необязателен.
- Разделы инфоблока будут являться галереями, а элементы - изображениями, поэтому на вкладке Подписи вы можете изменить разделы на галереи, а элементы на изображения или фотографии.
- Сохраните инфоблок.
2. Установка инфоблока(ов) в настройках модуля
Теперь необходимо указать в настройках модуля какие инфоблоки являются галереями. Для этого:
- Перейдите в административной части на страницу Настройки > Настройки продукта > Настройки модулей > Универсальная галерея.
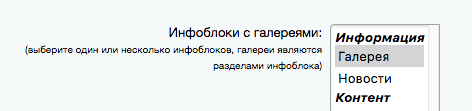
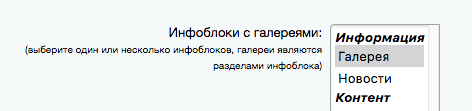
- На вкладке Основные установите нужные инфоблоки в параметре Инфоблоки с галереями.
- Нажмите кнопку Сохранить.

3. Размещение галерей
Для размещения галерей воспользуйтесь иконкой

Если у Вас возникла проблема с отображением галерей, прежде всего почитайте FAQ
Для всех стандартных шаблонов действуют следующие правила:
- Если у элемента инфоблока задано свойство с символьным кодом url, то к слайду (или эскизу) будет привязана ссылка, ведущая на адрес, указанный в этом свойстве.
- Если у элемента инфоблока задана детальная картинка, то при клике на слайд (или эскиз) будет открываться окно (лайтбокс) с детальной картинкой.
Поддержка
Сайт: http://g-rain-design.ru/
Страница модуля: http://g-rain-design.ru/components/gallery/
Форум о модуле: http://g-rain-design.ru/forum/forum16/
Моя страница в соцсети Битрикс: http://dev.1c-bitrix.ru/community/webdev/user/27542/
Twitter: https://twitter.com/graindesignru
Страница модуля: http://g-rain-design.ru/components/gallery/
Форум о модуле: http://g-rain-design.ru/forum/forum16/
Моя страница в соцсети Битрикс: http://dev.1c-bitrix.ru/community/webdev/user/27542/
Twitter: https://twitter.com/graindesignru