Технические данные
- Опубликовано:
- 30.09.2016
- Обновлено:
- 09.07.2025
- Версия:
- 1.1.0
- Установлено:
- 100 - 499 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Корпоративный портал», «Энтерпрайз», «Интернет-магазин + CRM»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
| 1.1.0 (09.07.2025) |
|
| 1.0.9 (25.02.2023) |
|
| 1.0.8 (27.10.2019) |
|
| 1.0.7 (31.10.2017) |
|
| 1.0.6 (13.10.2017) |
|
| 1.0.5 (28.08.2017) |
|
| 1.0.4 (23.06.2017) |
|
| 1.0.3 (13.04.2017) |
|
| 1.0.2 (28.03.2017) |
|
| 1.0.1 (20.02.2017) |
|
Инфоблок должен иметь заполненное свойство с координатами объектов.
Создать его можно в настройках инфоблока. Свойство должно иметь тип "Привязка карты к свойствам", "Привязка к Яндекс.Карте", "Привязка к карте Google Maps" или быть текстовым полем, содержащим координаты через запятую. Свойство должно иметь непустой символьный код.
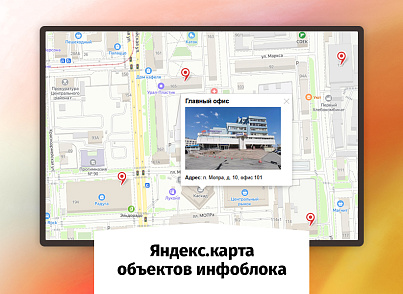
Вывод компонента
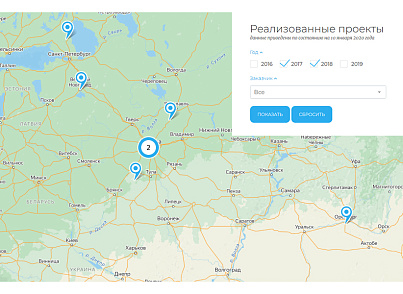
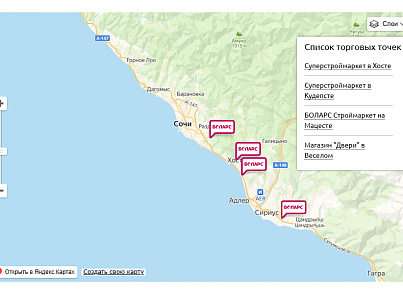
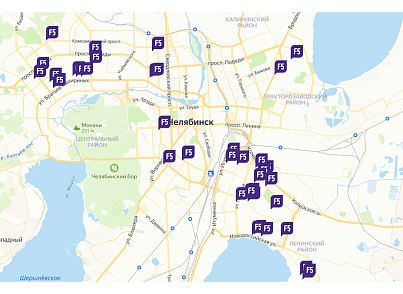
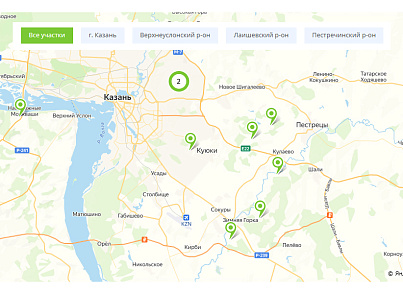
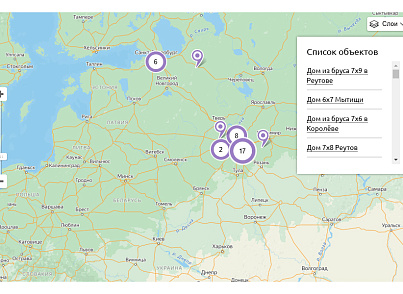
В списке компонентов добавится раздел "whatAsoft", в котором будет располагаться новый компонент для вывода географической карты объектов.
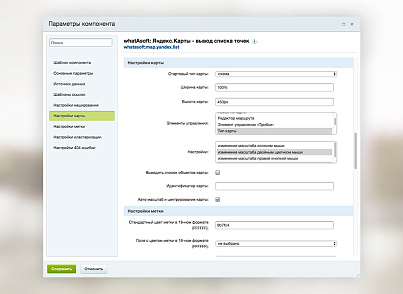
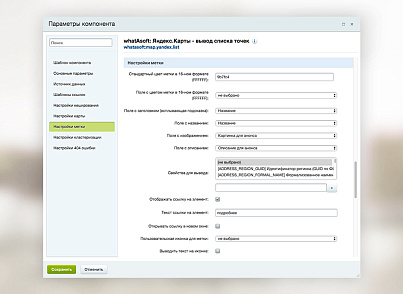
В настройках компонента обязательно выбрать нужный инфоблок и указать поле с географическими координатами.
Продвинутые настройки:
Настройка собственных иконок
В компоненте предусмотрена возможность использования пользовательских иконок. Иконки хранятся в highload-блоке в административной части. В меню модуля "whatAsoft. Модуль geoobjectsmap" есть ссылка на highload-блок, а также возможность создать поле для связи со справочником иконок в любом инфоблоке на сайте (для элементов или для разделов). С помощью данного поля можно будет выбрать собственную иконку для каждого элемента/раздела инфоблока.
Затем необходимо указать в параметрах компонента желаемые настройки выбора отображаемых иконок http://whatasoft.net/images/bitrix/solutions/geoobjectsmap/pin-settings.jpg.
Для правильного позиционирования иконки элемента на карте необходимо в свойствах иконки указать корректное смещение, чтобы "ножка" или центр иконки (в зависимости от вида иконки) указывали в нужные координаты. Т.е. нужно задать сдвиг левого верхнего угла изображения иконки в пикселях относительно точки привязки.Отображение элементов конкретного раздела
В месте подключения компонента в его параметрах нужно указать:
"PARENT_SECTION" => $current_section_id,
где $current_section_id - переменная, в которой содержится идентификатор текущего раздела.
Сам идентификатор текущего раздела можно найти в шаблоне используемого комплексного компонента. Файл "section.php". Идентификатор раздела хранится в переменной $arResult["VARIABLES"]["SECTION_ID"].Фильтр объектов
В настройках компонента имеется параметр "Фильтр" (FILTER_NAME), в котором можно указать имя переменной, содержащей массив параметров для фильтра элементов, которые необходимо отобразить на карте.
То есть возможно настроить фильтрацию по самостоятельно заданным правилам, сформировав соответствующую переменную.
Поддерживаются массивы, формат которых соответствует массиву фильтра для метода CIBlockElement::GetList.Манипуляции с Яндекс.Картой
Если необходимо взаимодействовать с Яндекс.Картой с помощью JS, можно получить её объект следующим образом:
$(".was-map-yandex").data("ymap")
Смотрите также документацию по API Яндекс.Карт.