Корзина
0
Google PageSpeed Optimizer: Ускорение и оптимизация загрузки сайта (HTML, CSS, JS, WebP, LazyLoad)
Купить:
5 900 руб.
от СкайВеб24
Скриншоты
Описание
Технические данные
- Опубликовано:
- 04.04.2023
- Обновлено:
- 08.06.2025
- Версия:
- 1.1.4
- Установлено:
- 100 - 499 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Интернет-магазин + CRM»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
Модуль «Google PageSpeed Optimizer» - это незаменимый инструмент для любого владельца сайта, кто хочет улучшить производительность и оптимизировать свою страницу.
С его помощью вы сможете провести детальный анализ страниц вашего сайта, выявить технические ошибки и недочеты, которые могут замедлять загрузку страницы. Кроме того, модуль автоматически исправит некоторые из этих ошибок, что значительно улучшит пользовательский опыт.
Особенно полезным будет то, что модуль подробно расскажет вам о всех проверках Google PageSpeed и даст рекомендации по устранению проблем. Теперь вы сможете самостоятельно исправить все технические недочеты, повысить скорость загрузки страницы и улучшить показатели производительности сайта.
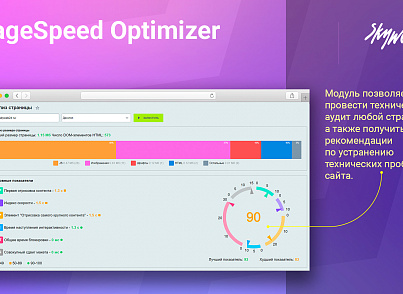
⭐ Технический аудит: модуль проводит технический аудит вашей веб-страницы, идентифицируя проблемы, которые могут замедлять загрузку страницы. Это позволяет вам улучшить работу вашего сайта, оптимизировать его и повысить его эффективность.

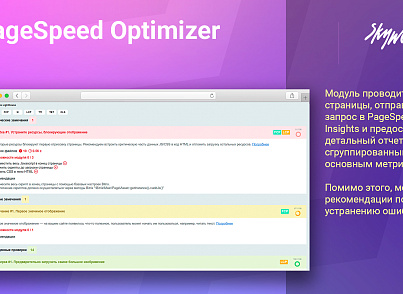
⭐ Анализ и детальный отчет: модуль осуществляет анализ страницы и предоставляет детальный отчет на русском языке, включающий список проверенных файлов и замечаний. Это помогает вам лучше понять текущее состояние вашей страницы и выявить области для улучшений.

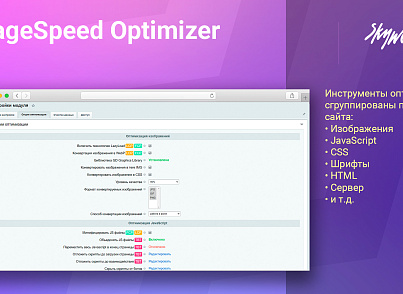
⭐ Гибкая настройка оптимизации: модуль позволяет вам настроить оптимизацию в соответствии с конкретными потребностями вашего сайта. Опции оптимизации разделены по блокам сайта, таким как изображения, JavaScript, CSS, шрифты и другие. Это позволяет вам выбрать и применить оптимизацию, которая наиболее полезна для вашего сайта.

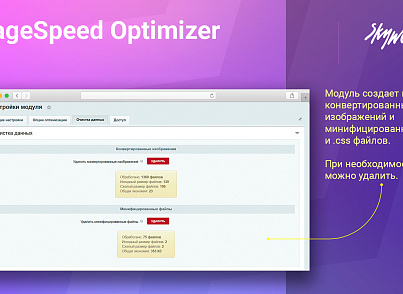
⭐ Копии конвертированных и минифицированных файлов: модуль создает копии изображений в формате .webp после их конвертации, а также минифицированных файлов .js и .css. Это помогает улучшить скорость загрузки страницы и экономит место на сервере, что важно для эффективной работы вашего сайта.

| ✅ | Интеграция с PageSpeed Insights Модуль интегрируется с сервисом PageSpeed Insights, позволяя провести аудит страницы вашего сайта и получить подробную информацию о ее производительности. Это поможет вам оптимизировать ваш сайт для достижения максимально возможного результата. |
| ✅ | Подробная информация и рекомендации Модуль предоставляет подробные данные о результате проверок, включая значения и рекомендации. Вся информация доступна на русском языке, что облегчает понимание и применение рекомендаций для исправления проблем. |
| ✅ | Инструменты и рекомендации по исправлению Модуль предоставляет инструменты и рекомендации для исправления выявленных проблем, таких как оптимизация изображений, JavaScript, CSS, шрифтов и других элементов страницы. Это позволяет вам легко применить необходимые изменения, чтобы улучшить производительность вашего сайта. |
| ✅ | Работа с копиями файлов Модуль не изменяет исходные файлы, а работает с их копиями. Это гарантирует безопасность исходного кода вашего сайта, позволяет сохранить оригинальные файлы и при необходимости откатиться к ним. |
| ✅ | Дополняет штатные механизмы Битрикс Модуль дополняет функциональность штатных механизмов Битрикс по объединению файлов JavaScript и CSS, подключению минифицированных файлов и перемещению скриптов в конец страницы. Это помогает оптимизировать работу вашего сайта и повысить его производительность. |
Бесплатный 7-дневный демо-период позволяет протестировать функционал модуля в полном объеме и убедиться, что он успешно решает ваши бизнес-задачи!
Если у вас появилась идея или пожелание по доработке нашего модуля, пожалуйста, напишите нам на почту skyweb24@yandex.ru или в чат открытой линии.
Мы обязательно рассмотрим ваше предложение и обсудим возможность его внедрения в рамках обновления или персональной доработки модуля.
Если вам понравилась работа нашего модуля, пожалуйста, оставьте отзыв на специальной вкладке "Отзывы", данной страницы. Мы будем очень вам благодарны!
А также, чтобы своевременно узнавать о выходе обновлений наших продуктов и другой полезной информации, мы рекомендуем вам подписаться на наши соцсети:
Отзывы (1)
Обсуждения (6)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
13 апреля 2025 10:48
15 апреля 2025 08:21
2 мая 2024 06:31
2 мая 2024 06:54
12 февраля 2024 10:12
12 февраля 2024 10:37
16 ноября 2023 23:49
21 ноября 2023 05:56
14 апреля 2023 20:25
17 апреля 2023 05:34
Что нового
| 1.1.4 (08.06.2025) | 1. Незначительные исправления. |
| 1.1.3 (23.05.2025) | 1. Незначительные исправления. |
| 1.1.2 (14.02.2025) | 1. Исправлена ошибка конвертации картинок с некорректными символами в имени в webp формат. |
| 1.1.1 (08.11.2024) | 1. Исправлен конфликт настройки "Включить технологию LazyLoad" и вывода изображений через Alpine.js |
| 1.1.0 (09.08.2024) | Добавлена возможность оптимизации отдельных сайтов при многосайтовой конфигурации. |
| 1.0.11 (30.07.2024) | 1. Улучшена работа с некоторыми видами ssl-сертификатов. |
| 1.0.10 (29.03.2024) | 1. Незначительные технические исправления в работе Анализа. |
| 1.0.9 (15.03.2024) | 1. Исправлена ошибка, которая могла возникнуть во время запуска анализа страницы. 2. Незначительные исправления. |
| 1.0.8 (28.02.2024) | 1. Незначительные технические испаравления. |
| 1.0.7 (18.02.2024) | 1. Восстановлена совместимость модуля с PHP 8.0. 2. Добавлена возможность отключения информера СкайВеб24 в админке сайта. |
| 1.0.6 (21.12.2023) | 1. Оптимизирован метод замены на формат webp в публичной части. |
| 1.0.5 (27.11.2023) | 1. Доработан установщик модуля. |
| 1.0.4 (11.10.2023) | 1. Улучшен функционал конвертации изображений в webp. 2. Внесены корректировки в связи с изменениями сервиса PageSpeed API. |
| 1.0.3 (11.07.2023) | 1. Улучшена обработка подключенных js-скриптов на странице. |
| 1.0.2 (05.07.2023) | 1. Улучшена обработка элемента "link" html-страницы, исправлены мелкие недочёты |
| 1.0.1 (23.06.2023) | 1. Улучшена скорость загрузки шрифтов. 2. Исправлены ошибки подключения шрифтов. 3. Исправлены незначительные ошибки совместимости с PHP 8. 4. Технический обновления. |
Установка
Стандартная установка модуля из MarketPlace.
После установки модуля, необходимо перейти во вкладку «Сервисы» → «Google PageSpeed Optimizer» → «Настройки» и указать ключ PageSpeed Insights API.
Далее, необходимо перейти во вкладку «Сервисы» → «Google PageSpeed Optimizer» → «Анализ» и запустить сканирование вашего сайта. После чего модуль составит список всех проверок Google PageSpeed и укажет их статус, возможность автоматического исправления ошибки и наши рекомендации по улучшению производительности.
Подробная документация по установке и работе с модулем доступна по адресу - https://skyweb24.ru/documentation/pagespeedoptimizer/
Поддержка
Минимальные технические требования к сайту и хостингу:
- PHP 8.0 и выше
- MySQL 5.7 и выше
- Bitrix 23.300.100 и выше (рекомендуем использовать актуальную версию Bitrix)
- Chrome (последние 2 версии)
- Opera (последние 2 версии)
- Firefox (последние 2 версии)
- Safari для Mac OS (последние 2 версии)
- Edge на движке Chromium (последние 2 версии)
Перед обращением в техподдержку рекомендуем ознакомиться с документацией к модулю. В большинстве случаев вы сможете найти в ней ответы на все свои вопросы.
Помимо подробной документации, модуль имеет видеоуроки по основным аспектам работы с модулей.


Обновления и поддержка для платных решений действуют в течение 1 года с момента активации лицензионного ключа. По истечении данного срока вы можете в любой момент купить продление по цене 50% от текущей стоимости модуля.
Техподдержка НЕ ОКАЗЫВАЕТСЯ в следующих случаях:
- Неактивная лицензия модуля. В этом случае, необходимо приобрести продление на программное решение Скайвеб24.
- Неактивная лицензия 1С-Битрикс. Если для восстановления работоспособности модуля необходимо обновить платформу 1С-Битрикс, то наличие активной лицензии Битрикс является обязательным!
- Вмешательство в исходный код модуля. Если исходный код модуля меняется со стороны клиента без согласования со Скайвеб24, то техподдержка автоматически аннулируется до восстановления оригинального кода.
- Вмешательство в исходный код 1С-Битрикс. Так как большинство нашего функционала завязано на стандартном функционале 1С-Битрикс, то мы также можем отказать в поддержке при внесенных изменениях в ядро Bitrix.
- Электронная почта: skyweb24@yandex.ru
- Онлайн-чат: https://skyweb24.bitrix24.ru/online/go
Время работы ТП:
В будние дни с 05:00 до 15:00 (время московское). Такое необычное время связано с тем, что мы находимся в Красноярске

Вы можете оставить ваше обращение и вне рабочее время, мы обязательно ответим на него утром следующего рабочего дня.
Время ответа: от 1 минуты до 6 часов.
Чтобы ваше обращение рассматривалось более оперативно, рекомендуем в каждом новом обращении обязательно оставлять следующие данные:
- Адрес сайта.
- Доступы (логин и пароль) к админке сайта с правами администратора.
- Адрес сервера, логин и пароль к FTP или SSH (при необходимости).
- Подробное описание проблемы и механизмы ее воспроизведения.
- Скрины или видео подтверждения проблемы будут очень желательны.